Anied. Начало работы.
Anied – редактор анимации брифинга на тактической карте. Это те стрелочки, кораблики и самолётики, которые появляются при загрузке одиночной миссии в играх серии Противостояние. Кораблики и стрелочки призваны не только усилить эстетическую привлекательность игры вообще, но и подсказать тем, кто не любит читать брифинг или не умеет читать вовсе, что нужно делать в конкретной миссии. Тут обороняться, тут наступать, отсюда попрёт противник. Судя по тому, что на десятки одиночных миссий попадается лишь пара-тройка с анимацией брифинга, можно смело сделать вывод, что "Многие хотели бы курить трубку, да не все умеют это делать". Попробую популярно растолковать, как же пользоваться этим чудом программистской мысли – редактором анимации Anied.
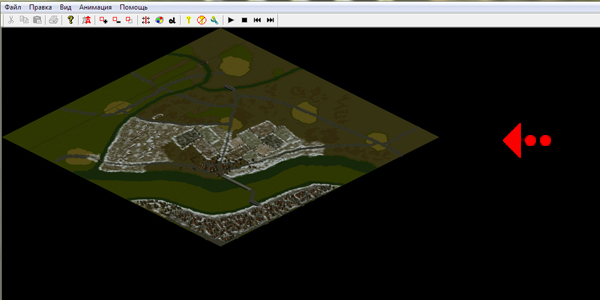
Первая трудность, которая попадается на тернистом пути пытливого пользователя редактора – это, собственно, где, в каком месте редактора располагать фигуры анимации, чтобы они в игре оказались в нужном месте тактической карты? Казалось бы, разработчики позаботились об этом – в редакторе Игры нужно сгенерировать тактическую карту (миссия => генерировать картинку), сохранить её на компьютере, а потом загрузить в Anied (файл => загрузить фон) и все дела. (Собственно, для работы эта карта не нужна, а нужна она лишь для удобства определения места размещения фигур анимации). Мы получим ромбик карты на чёрном фоне редактора, на котором и нужно начинать рисовать. Но, есть проблема: тактическую карту можно генерировать разных размеров, да и размеров карты в редакторе Игры, для которой мы и пытаемся создать анимацию, тоже несколько, целых четыре. Как совместить все эти параметры разработчики Anied не пояснили, но дерзкие умы игроков уже решили эту задачу эмпирическим путём. Вот результат: для игровых карт размером 384х384 правильный алгоритм действий будет следующим:
1) Генерируем картинку размером 1 : 16 (1536 х 768), сохраняем её на компьютере.
2) Изменяем её размеры до 768 х 384, то есть, уменьшаем вдвое.
3) Загружаем в редактор анимации (файл => загрузить фон).
Естественно, для прочих размеров карт цифры меняются пропорционально с целью получить для Anied тот же размер картинки фона - 768 х 384.
Вот, мы и создали поле деятельности для дальнейшего творчества.



Комментарии
Нет комментариев.